
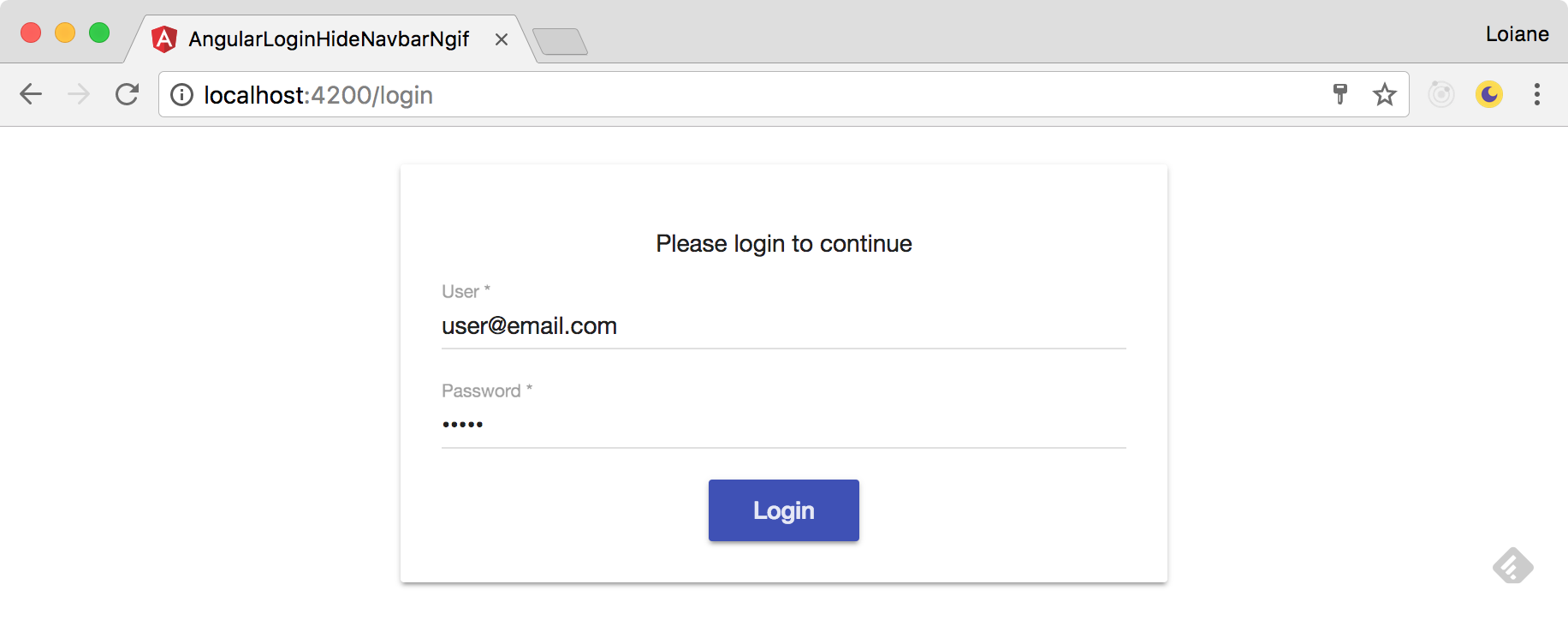
Adding Routes for Login and Home view components | by Bharat Tiwari | Developing an Angular-4 web app | Medium

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
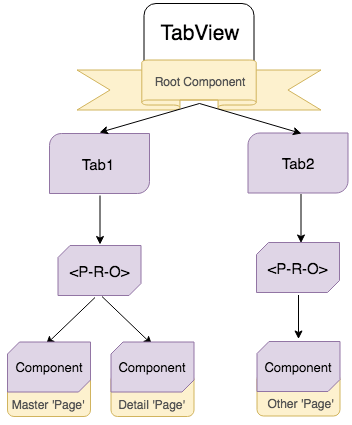
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub

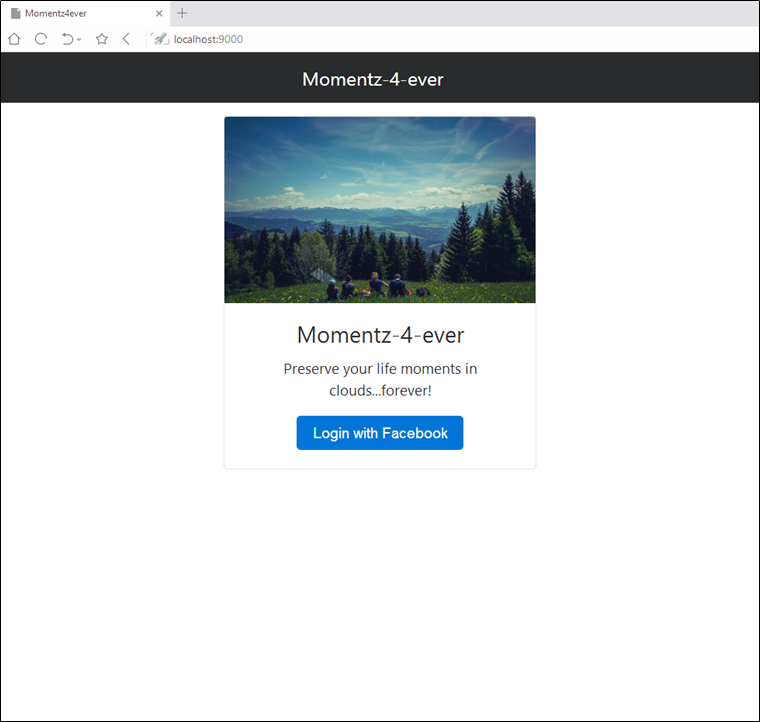
Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium

Adding Routes for Login and Home view components | by Bharat Tiwari | Developing an Angular-4 web app | Medium

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow